top of page

Richard Park is a Product Designer based in New York.

AivO View Dashcam
Beyond Car Phone Mounts
Over the last decade, iOttie has been known for its best-selling car phone mounts. Despite the success, company executives know that businesses need to evolve in order to survive.
Recently, iOttie has moved into the digital space with its first app, iOttie Connect, which allows users to interact with iOttie's connected devices. So far this interaction has been limited to updating firmware and changing settings on car phone mounts that have Alexa integration. iOttie was now ready to take the interaction to the next level.
Aivo View is iOttie's first dashcam, which features Alexa, and can be fully-controlled using the iOttie Connect app.
The Challenge
Integrate Aivo View into
the iOttie connect App
iOttie did not want to release a generic dashcam to the market. The company executives wanted to disrupt the dashcam marketplace by creating the first dashcam that works well with a companion app and can be controlled through voice.
Our high level goals:
-
Integrate Aivo View into the iOttie Connect app
-
Integrate a voice assistant into Aivo View
MY role
I led the design of the project, which included my assuming the following duties:
-
Research and synthesis
-
Copywriting
-
Wireframing and prototyping
-
Voice command and response design
-
LED feedback design
-
Alexa integration
-
Usability testing (Graphic User Interface and Voice User Interface)
-
Alpha Testing
My team was composed of the following:
-
Jr. Graphic Designer
-
Industrial Designer
-
External development team
-
Amazon Alexa Auto team
-
Dashcam hardware manufacturer
The Research
Learning about Dash Cams
and drivers
Since dashcams were relatively a new area for me I had to do extensive research to get familiar with the product. Also, although I use voice/virtual assistants daily, I also had to learn about what made for a good experience when using them.
Then I had to take the knowledge in both aforementioned areas to create a dashcam that worked well with a voice/virtual assistant. To obtain this knowledge and other relevant information I conducted research utilizing the following methods:
-
Stakeholder Interviews
-
Competitive Analysis
-
User Interviews
Stakeholder Interviews
I began my research by first interviewing the stakeholders of the company so I could understand the scope and timeframe of the project, goals, and any technical constraints. I interviewed the following people:
-
Company Director
-
The company already had a contract with a manufacturer to develop the dashcam hardware. This meant that I would be limited to predetermined capabilities of the hardware.
-
The company was in negotiations with a software development company to help create the app portion of the dashcam
-
The dashcam should be designed for customers who have or previously had a dashcam
-
The dashcam will have a premium price point
-
The dashcam must be able to be controlled with the iOttie Connect app
-
The dashcam must be able to be controlled with a voice assistant
-
The dashcam and its software has a target release date of late spring 2021.
-
-
Industrial Designer
-
The hardware has limited processing power so some interactions with the app may not work well
-
The dashcam needs an SD Card to work
-
The dashcam has an LED limited to two colors: red and blue
-
No physical buttons on the dashcam
-
The dashcam will have a fob to activate features
-
Specs and illustrations available
-
Competitive and Comparative Analysis
To understand the dashcam landscape, I looked at popular dashcams made by other companies. I looked at what features were common and also what worked well or didn't work for the user. I also looked at other devices that are controlled by apps and/or voice assistants to see how the apps and voice assistants were integrated with the hardware.

The NextBase dashcam has Alexa integration

The Dyson app interacts with their fans
Using product reviews
Luckily, a lot of the work was already done for me. I utilized customer reviews from sites like Amazon, Best Buy, and Walmart. I also looked at reviews written by professional reviewers on websites such as CNET, TechRadar, and PC World. From these reviews I was able to see pain points and what users looked for and appreciated in the products.



User Interviews
Since company executives stated that the dashcam should be designed for customers who have or had dashcams, I made sure to interview those aforementioned customers.
Since time and resources were limited I was able to interview 7 participants. The participants were all from within the company and were not involved in the development of the dashcam since I didn't want biased answers.
From the interviews I wanted to learn about their current or past experiences with dashcams, including their goals and pain points. Specifically, I asked the following:
-
What was your motivation for purchasing a dashcam?
-
What features do you look for in a dashcam?
-
Describe your experience with dashcams.
-
How do you use your dashcam on a daily basis?
-
What situations do you interact with your dashcam the most?
-
What features do you most commonly use and why?
-
What pain points if any do you have? Good experiences?
-
-
Do you use any voice assistants?
-
If so, how do you use them?
-
Describe your experience using them.
-
Pain points? Good experiences?
-
The Synthesis
analyzing the information
-
The primary motivation for dashcam users for getting a dashcam is safety
-
They want to document accidents/incidents for both police reports and insurance claims
-
-
A secondary motivation is recording for fun and leisure
-
Road trips/Scenic routes
-
Interesting events
-
-
Dashcam users mostly use only two actions when driving:
-
Taking a picture
-
Recording a video
-
-
Dashcam user pain points:
-
The user interface is confusing and crowded
-
Too many unused features
-
Physically reaching towards the dashcam and finding the button to trigger a photo or recording in time; Also, ironically dangerous keeping eyes off road
-
Finding the remote to trigger a photo or recording; dropping the remote; losing the remote; changing the battery
-
Hard to find and download a specific picture or recording to keep or send
-
-
Voice assistance
-
Used for simple and common tasks
-
Pain points: Commands not registering properly (not phrased right), slow response
-



A frequent complaint of dashcams was the confusing and crowded user interface that had unused features.
The Design
designing for safety and
convenience
From the insights, I decided to design the product with a focus on safety and convenience. I realized that safety and convenience are actually related and that there are multiple levels to both.
For instance, on the surface, dashcams can provide safety by recording accidents/incidents. However, trying to take a picture or record those accidents/incidents can actually be dangerous in itself. Physically reaching over to touch a hard to find button on the dashcam is not only inconvenient, it can cause the driver to not look at the road and remove their hands from the steering wheel.
For usability testing, I initially used Adobe XD prototypes. However, later on because I needed to test advanced features such as actual recording and voice interaction, I used an actual working app received from the developers.
Simpler user interface
Live View/Home

Lo-Fi Live View Prototype
-
I added the two most commonly used features while driving: Photo and Video
-
Executive director requested a Time-Lapse button as well because he used it frequently on his iPhone
-
I added a toggle between Camera (later known as Live View and Album so users can access files quickly.
Feedback
-
Users took longer than they liked to figure out which button to press for Photo and Video because it looked confusing
-
Users hit a different button than intended with their thumb
-
Users wanted to know how much time remained on their video recording
-
Users thought the Time-Lapse button got in the way since they didn't use
-
Users thought the Home button brought them back to the iOttie Connect Home not the Aivo View Home

Hi-Fi Live View Prototype
-
Arranged the Photo and Video buttons vertically so they were easier to access by thumb with less errors
-
Removed the time-lapse button which was not used and confused users due to the number of buttons
-
Added a clear visual displaying the time remaining on the video recording
Feedback
-
Users found the appropriate button quicker
-
Users did not hit the wrong button
-
Users understood the Live View and Album toggle concept
-
Users thought the video screen was too small to see details

Lo-Fi Live View Landscape Mode Prototype
-
Added a landscape mode so users could see more of the video
-
Made sure to have the same features available but not in the way
-
Utilized transparency
-
-
Had the options of toggling between portrait and landscape mode either with a button or automatically rotating the phone for convenience
Albums

Lo-Fi Albums Prototype
-
I added the two most commonly used features while driving: Photo and Video
-
Executive director requested a Time-Lapse button as well because he used it frequently on his iPhone
-
I added a toggle between Camera (later known as Live View and Album so users can access files quickly.
Feedback
-
Users took longer than they liked to figure out which button to press for Photo and Video because it looked confusing
-
Users hit a different button than intended with their thumb
-
Users wanted to know how much time remained on their video recording
-
Users thought the Time-Lapse button got in the way since they didn't use
-
Users thought the Home button brought them back to the iOttie Connect Home not the Aivo View Home

Hi-Fi Albums Prototype
-
I added the two most commonly used features while driving: Photo and Video
-
Executive director requested a Time-Lapse button as well because he used it frequently on his iPhone
-
I added a toggle between Camera (later known as Live View and Album so users can access files quickly.
Feedback
-
Users took longer than they liked to figure out which button to press for Photo and Video because it looked confusing
-
Users hit a different button than intended with their thumb
-
Users wanted to know how much time remained on their video recording
-
Users thought the Time-Lapse button got in the way since they didn't use
-
Users thought the Home button brought them back to the iOttie Connect Home not the Aivo View Home
Design Guide
When we originally created the iOttie Connect app, the graphic design team and I created a living design guide. It made sense that we would use this guide for the Aivo View portion of the iOttie Connect app to keep the designs consistent.



Issues with interaction and Accessibility
A problem I had with the colors and fonts going back to the design of the iOttie Connect app was that it made designing for button interactions confusing. Green is frequently used for letting users know that something was successful or that it should be pushed to activate something.
Another problem with the colors is that the iOttie brand colors offer poor contrast so they are hard to see. This problem is even more evident when the buttons or test you have to see are related to an app you use while driving.
I discussed the importance issue with the Executive Director and we made a compromise to make the colors less confusing and more accessible in the next version of the app.
Alexa Integration
Getting approval from Amazon
iOttie had a previous relationship with Amazon due to the former's devices which allowed access to Alexa. The dashcam was different in that we had to create custom voices commands and responses that work specifically with the dashcam.
Amazon's success is due in part to the high standards they have in their products and services. As such, in order for iOttie to integrate Alexa with our dashcam we had to get approval by showing the value of having Alexa with our product.
I was tasked with pitching Alexa for use with our dashcam. I thought the best way to convince Amazon was to create a compelling storyboard showing a specific use case.
I decided on showing how using Alexa can increase safety and convenience for the driver since they can activate features while keeping their eyes on the road and without physically touching the dash cam. Amazon loved it and provided assistance with the integration.

1. Family takes a road trip with a dashcam in the car.

2. Family sees a site they would like to take a picture of

3A. Driver reaches over to press a button on the dashcam. Struggling to reach and find the button, he takes his hands off the wheel and eyes off the road

3B. Driver asks Alexa to take a pic while he stays safe by keeping his hands on the wheel and eyes on the road.

4B. The family returns home safely and enjoys the pics and videos they took on their roadtrip.
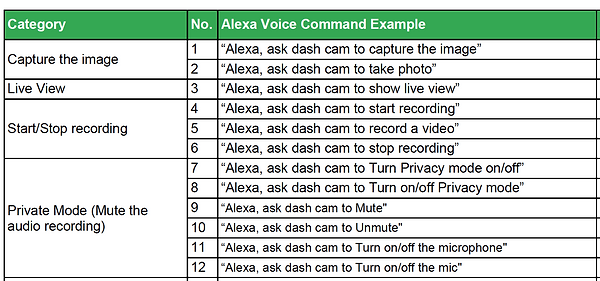
Alexa Commands
When making the Alexa commands, I knew to limit the amount of actions that are associated with voice commands to the most frequently used. Otherwise, users would have trouble remembering them.
From user research I discovered the most frequently done tasks. From there, I asked users live how they would ask the dashcam to do those tasks.
Below is a chart of the the tasks and associated commands:

Alexa Responses [feedback]
I then gave users a list of responses and asked them what they thought each meant. From the list, I picked the ones that users most frequently associated with the correct meaning.
An interesting insight I discovered was that users did not like hearing the same response. For example, after a few times they did want to hear that the dashcam was "Recording Video." So we programmed the responses to slowly change to more truncated responses such as OK to eventually a sound effect chime.
Below are the phrases I programmed using voice creation software.
Wi-Fi Connected
Wi-Fi Disconnected
Pausing Loop Recording
Please Insert an SD Card
Recording Video
Please Format the SD Card Using the iOtt
Starting Loop Recording
Power Off
Recording Complete
SFX Take Pic
Outcome
The app is currently in alpha testing soon to be moving to beta testing. Meanwhile, we are readying for launch and started doing some promotion. Below is a video made showing a use case.
Thinking for the future
Some of the changes and additional features I want to make for the dashcam are as follows:
Better Accessibility - the light green color needs to be replaced with a color that provides better contrast. This is even of more importance when the app is related to driving.
Night Mode - similar to Accessibility, since many people drive at night, there should be a mode where colors are made to help with driving at night
Multiple Dashcams - I created the app with the intention of having multiple dash cams being used at once. For instance, a driver could have a dashcam for the front and rear.
bottom of page